
🗂️🐍 Types of Classes in Python
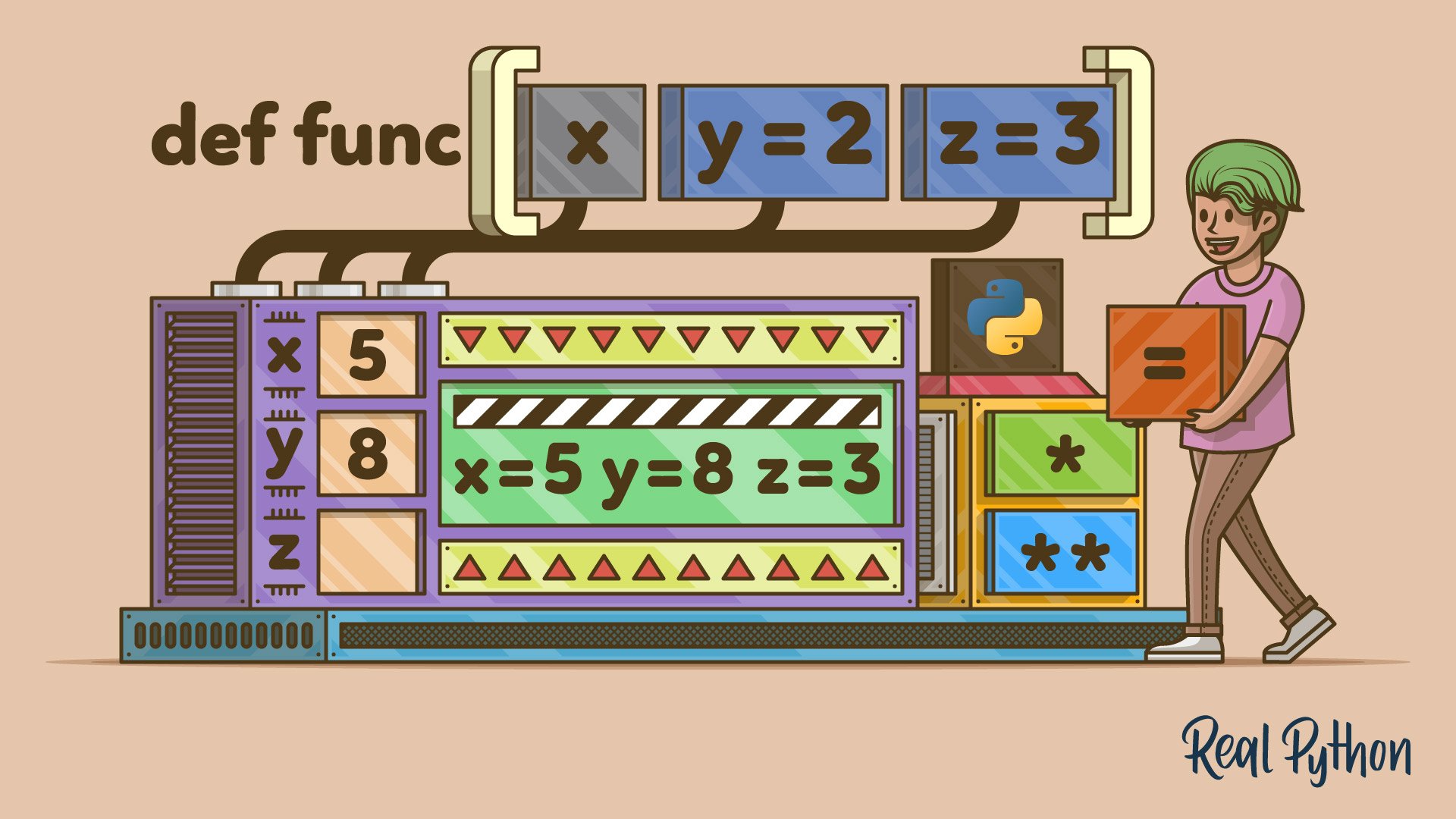
Python Classes: Types, Methods, and Self in Python 🚀🐍 In Python, classes are one of the cornerstones of object-oriented programming (OOP), allowing developers to model complex data types and behaviors. Understanding how to define and work with classes is essential for writing efficient, reusable code. Let’s dive into the different types of classes in Python, including attributes, methods, and the self keyword. What is a Python Class? A class in Python serves as a blueprint for creating objects (instances). Classes group data (attributes) and functionality (methods) together into one cohesive structure. They help organize and manage complex programs, offering a